
Confira no Blog Demo.
Propriedades:
-
Header com Page Flip
-
Menu de navegação inserido no CSS/HTML
-
Caixa de busca interna personalizada
-
Posts resumidos com thumbnails
-
Blockquote personalizado
-
Sidebar com 3 colunas
-
Elementos individuais (widgets)
-
Script “Scroll to top” (voltar ao topo)
Instalação:
Depois de fazer o download do documento XML para seu computador
-
Faça login no Blooger
-
No painel clic em “Layout”
-
Clic em “Editar HTML”
-
Faça um back up do blog antigo (se for o caso)
-
Clic em “Enviar Arquivo”
-
Clic em “Fazer Upload”
-
Confirmar e Salvar
Configurações:
Direcionamento - Feed Nwesletter
Em Seu HTML, procure pelo seguinte trecho (use Ctr + F):
<div id='pageflip'>
<a href='SEUENDEREÇOFEED'><img alt='' src='http://i9.photobucket.com/albums/a65/mamanunes/page_flipPeel.png'/></a>
Menu:
Dentro do seu HTML, procure pelo seguinte código (use as teclas Ctr + F)
<ul class='solidblockmenu'>
Abaixo dele, observe o trecho abaixo. edite nos locais indicados: endereço (em verde) e nome do link (em vermelho)
<li> <a href='ENDERECODOSEUBLOG'>Home</a></li>
<li><a class='current' href='ENDEREÇODOLINK'>Contato</a></li>
<li><a href='ENDEREÇODELINK'>Link</a></li>
<li><a href='ENDEREÇODELINK'>Link</a></li>
Se quiser acrescentar mais links, repita o trecho:
<li><a href='ENDEREÇODELINK'>Link</a></li> quantas vezes forem necessárias.
Caixa de busca interna:
Procure pelo código abaixo e escreva o nome do seu blog onde está em vermelho. Ex.: mamatestes1.blogspot.com
<form action='http://SEUBLOG/search' id='searchthis' method='get' style='display: inline;'>
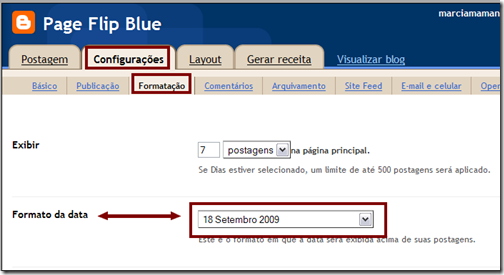
Configurar data de postagem
Em “Configurações” clic na aba “formatação” e em “Formato da data” deixe assim:
Ex.: 18 Setembro 2009
Imagens em PNG para o Page Flip
Você poderá mudar a imagem onde está a mensagem Feed. Procure em seu HTML o seguinte trecho e insira o endereço da sua imagem no campo em vermelho:
#pageflip .msg_block {
width: 70px; height: 70px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(ENDEREÇO DA IMAGEM) no-repeat right top;
}
Abaixo a imagem que está no modelo e ao lado a imagem para customização.



























Muito obrigado pelo template, gostaria muito que vc visita-se meu blog para ver como ficou http://hippiesbeatniks.blogspot.com/
eai
Valeu mesmo pela atenção, e parabéns pelos seus templates, para mim são os melhores.
Abraço.
Mama, gostei deste simples e bonito parabéns pela creatividade.
olá !
queria avisar que estou usando o seu template, gente está super bonito, parabéns !
e o negócio do feed no topo da página achei ótimo, nunca vi igual :)
obrigado por disponibilizar um trabalho desse nível !
Adorei seu template muito bonito.
muito obridado.
Oi eu não consegui instalar direito o tample mas eu achei muito lindo se vc pudesse me ajudar agradeçeria bjos
Joyce, diga qual a dificuldade e eu tentarei te ajudar.
Abraços
Olá! Coloquei esse template no meu blog e ficou SHOW! Mas aparece um banner do Keyword Spy que eu não consigo achar o código fonte quando vou alterar o html, mas aparece quando clico em exibir código fonte na página. O que eu faço?