
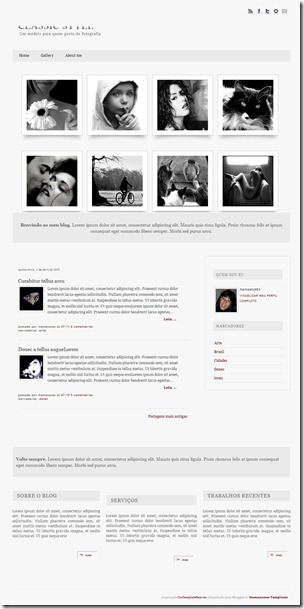
A galeria Fancy JQuery apresenta um efeito lindo na ampliação das fotos além de funcionar como um slidshow fantástico. As fotos que aparecem ampliadas, podem ter o tamanho que você quiser. Muito bom!!!
Criei 7 páginas estáticas personalizadas para os links, nas quais não aparecem a galeria, nem a sidebar, dando assim um visual de site mesmo.
Veja o modelo DEMO . Clic nas fotos para ver o efeito.
Propriedades:
Ícones para redes sociais no topo
Menu de navegação “Dropdown”
Galeria de fotos Fancy JQuery
Espaço para “Boas vindas” Editável na página “Layout”
Widget de Posts Relacionados no footer do post
Páginas Estáticas Personalizadas (7)
Footer editável na página “Layout”
Detalhes para instalação

Editar as fotos da galeria

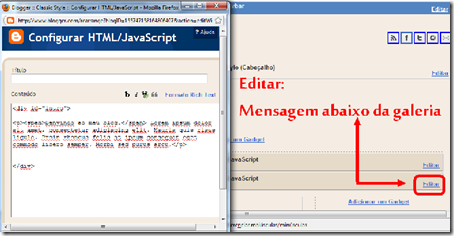
Clic no elemento indicado na imagem, HTML/JavaScript e na caixa de edição que abrir repare no seguinte código:
<div id="gallery"><!-- gallery -->Repare que entre as tags <li> e </li> estão os endereços das fotos hospedadas. O Primeiro endereço é da foto grande e o segundo, da foto pequena.
<ul>
<li>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAstcL1KhJXuyEx6x1U2r-S-RkhxZOpzrxOlmVuPnDIEsmOXM_BvO72TegWX1lJYdeCopmeSADIhCdZMU84B4LVpt3mhL1tkLUZGfdMhxht9oakDkAXSlA2FKER47Pis9vf8fYXSqO-w8/s320/v.jpg
" title="pic" class="fancybox" rel="group"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzPXgJ8MmaQtcggZdJknBgXy948i76zHs6GYEMWeW183NdIyVkq7HfdfSv2P3XR5m2DbYkL4vuGOvNC3dGUSMP32caweSWRec3ZSbZO8aVvm7wlAD2d9e6ewkhp1p_jTjck45X-9bU6Ik/s320/tumb2.jpg" alt="demo" /></a>
</li>
Esse trecho se repete oito vezes porque temos 8 fotos na galeria sendo que para cada quadradinho, usamos duas imagens, a grande e a pequena. Substitua todas as fotos.
Editar a mensagem de “Boas Vindas”

Clic em “Editar” como indicado na imagem e no box que abrir você verá o espaço determinado para o texto apropriado.
<div id="intro">
<p><span>Benvindo ao meu blog.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris quis risus ligula. Proin rhoncus felis at ipsum consequat eget commodo libero semper. Morbi sed purus arcu.</p>
</div>
Editar as colunas do footer

Clic em “Editar” e no box você verá os códigos e os espaço para editar os textos e links.
<div id="intro">
<p><span>Volte sempre.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris quis risus ligula. Proin rhoncus felis at ipsum consequat eget commodo libero semper. Morbi sed purus arcu.</p>
</div>
<div id="box_left">
<h3>Sobre o Blog</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent cursus dolor hendrerit lacus egestas sollicitudin. Nullam pharetra commodo sem, sit amet mattis metus vestibulum at. Suspendisse in tellus metus. Ut lobortis gravida magna, et mollis nisl luctus et. Ut quis neque eros</p>
<a href="http://demonovoestilo.blogspot.com/p/about-this-blog.html"><img src="images/more.png" class="more" width="68" height="24" alt="mais..." /></a>
</div>
<div id="box_right">
<h3>Trabalhos Recentes</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent cursus dolor hendrerit lacus egestas sollicitudin. Nullam pharetra commodo sem, sit amet mattis metus vestibulum at. Suspendisse in tellus metus. Ut lobortis gravida magna, et mollis nisl luctus et. Ut quis neque eros</p>
<a href="http://demonovoestilo.blogspot.com"><img src="images/more.png" class="more" width="68" height="24" alt="mais..." /></a>
</div>
<div id="box_middle">
<h3>Serviços</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent cursus dolor hendrerit lacus egestas sollicitudin. Nullam pharetra commodo sem, sit amet mattis metus vestibulum at. Suspendisse in tellus metus. Ut lobortis gravida magna, et mollis nisl luctus et. Ut quis neque eros</p>
<a href="http://demonovoestilo.blogspot.com/p/services.html"><img src="images/more.png" class="more" width="68" height="24" alt="mais..." /></a>
</div>
Repare que as colunas são direcionadas para páginas estáticas e para a principal, quando o leitor clicar em “mais…”. Aí você pode mudar o texto também para “Leia mais..” por exemplo.
Editar Páginas Estáticas:

Para editar as páginas estáticas, você deve clicar na aba “Postagens” e depois “Editar Páginas”
Clicando na opção “Editar” (sobre a miniatura de página) vai abrir a caixa de postagens onde você poderá inserir imagens e textos apropriados. Depois clic em Visualizar e copie o endereço do Browser (navegador do seu computador) . Cole esse endereço nos links relacionados no menu e nas colunas do footer do template.
Ex 1: No menu
Galerias , Retratos, Cidades, Brasil, Viagens, Arte, About me
Ex2: No footer
Serviços, About this blog
Parece um pouco complicado, mas com atenção, paciência e muita vontade, você consegue instalar esse template lindo e ter um blog profissional, com cara de site.
Caso você queira que eu faça as instalações a adequações a sua necessidade, fale comigo pelo Formulário de Contato ou por email e a gente pode combinar. Claro que o serviço será cobrado.
Beijos da Mama

























O link não é válido.... O tema é lindo.
Cacau!
Desculpe o transtorno. Foram feitas alterações nos códigos e o link para downloa já está disponivel!
Obrigada
Olá !!! Amei este tema e gostaria de saber se tem como vc enviar o link pra mim pq o q eu baxei não deu certo . Obrigada. Bjs Carol.
Olá Carol
Já foi devidamente corrigido.
Download XML
http://www.4shared.com/document/G3mxqwDG/ClassicStyle2010.html
Download psta zipada
http://www.4shared.com/account/file/rDWKWYqO/ClassicTemplate2010.html
muito bom \o/
Mama com muito custo eu consegui decifrar e chegar a colocar as fotos no alto porém elas não ficaram nada parecidas me ajuda please?meu email é bomorais@timbrasil.com.br se puder nos comunicamos por lá bjus e parabéns!ÓTIMO BLOG!
MamaNunes, lindo este tema, e já estou usando. Você é 10. Parabéns!
Babi, é complicado decifrar aqueles códigos das fotos, mas eu consegui. Se você quiser, eu posso te ajudar.
Babi ,o Getúlio está certo, é relativamente complicado se voce não tem muita experiencia com códigos, mas com bastante atenção você consegue. Se quiser informações mais específicas, escreva por email.
beijo da Mama
lindo.........amei !!!
Olá Mamanunes.
Tema bonito, mas eu tenho um problema, fazer o upload do modelo e do gadget que contine a galeria não aparecem no blog e não sobre os elementos da página.
Se você pudesse me ajudar eu gostaria muito aprecio.
Que diz respeito
cara..nao consegui achar o primeiro trecho pra modificar . pode me ajudar? sheslla_20@hotmail.com agradeço.
hola, cuando trato de crear la galeria la imagenes se carga en colunnas que debo hacer
Me gusta muchisimo la Plantilla lo que pasa que no puedo centrar las fotos al recuadro.
Si tienes alguna solucción.....
Muchas GRACIAS POR ADELANTADO.
Saludos
Tomás (fotografo1953)
http://fotografo1953freelance-01.blogspot.com/
Lindooooooooo! Mas to todo enrolado. Vc diz pra eu mudar o endereço sublinhado de verde... por qual????? Desculpe , sou novo nisso... Acho que depois que resolver isso , consigo decifrar o resto rssss
Obrigado.
Oi Alexandre!
Obrigada por usar um template Mamanunes.
O que está sublinhado em verde é o endereço do link para a página correspondente. Se você form em "Editar páginas" clique em Visualizar e copie o endereço que está no browser (navegador)em seguida vá em sua página "Editar HTML" e substitua.
Espero que tenha compreendido, mas caso tenha dificuldade, envie via formulário de contato ou email e a gente tenta resolver. Esse template é lindo mas exige um pouco de pacincia para instalar. Mas vale a pena!
Um abraço
Tbm é muito estranho, quando tentei editar a galeria, mensagem e sidebar... o gadget estava em branco????????
Desde já, obrigado
xandcapellie@yahoo.com.br
Oi de novo Alexandre!
Você deve escrever a mensagem que quiser dentro do gadget, seguindo o exemplo que está no modelo, editar a galeria com suas imagens e colocar os gadegets que quiser na sidebar...
Obrigado mesmo!!! Vou tentar! É de admirar seu trabalho, parabéns! Alexandre Capoellie
Consegui naum!!! Puxa ,é muito complicado. Não apereceu 'visualizar' em postagens, editar paginas, então criei uma página e visualizei o blog, colei o enderço e o hmtl não salva. Dá erro.Preciso saber os valores caso precise te contratar, Obrigado.
Olá Mama!
Como posso tirar o "leia mais"???
O Mama! Adorei o modelo, mas tenho tentado editar as fotos da galeria, sem sucesso. Achei que os meus links (de imagens no picasa não estava funcionando), aí reproduzi os saus, mas mesmo assim não funciona. As imagens não ficam alinhadas em quatro colunas.
Aqui está o link do (projeto de) blog http://lavienclose.blogspot.com/ . E o local das imagens que pretendo usar http://picasaweb.google.com.br/amandascharr/LaVieEnClose#
Agradeço se puder ajudar!
Um abraço
Oi Amanda
A instalação desse modelo é um pouco mais difícil que os convencionais e por isso é preciso muito atenção, porque se mudar uma vírgula ou ponto, ele não funcionará.
Sugiro que refaça todo o procedimento atentando para o tamanho das imagens pequenas que deverá ser de 173×173 pixel
Boa sorte!
olá. eu instalei o modelo mas o gadget com a galeria naum aparece.... desculpa... mas se vc pudesse me explicar....
ola
adorei o modelo mas nao estou conseguindo baixar nenhum dos arquivos, o link esta com problemas.
:(
oi que tal Mamanunes, soy Horacio de Uruguay. Eu agradesco en primer lugar, eu hallo muito bon la plantilla qui estoy utilizando.
agora, meu problema es con el menu (dropdown) qui ten ( Home, Gallery, about me )
Eu quero modificar el tamanho de la font. no pude hallar en el HTLM
Muito obrigado
o link não tá funcionando e gostei tanto dessa template...
Olá ,bom dia
bjos no seu coração
obrigado por tudo que você tem me ensinado.
axé!!!
No meu caso deu tudo certinho. Vejam em www.requinteconvites.com